Веб-приложения в Windows стали больше походить на нативное ПО

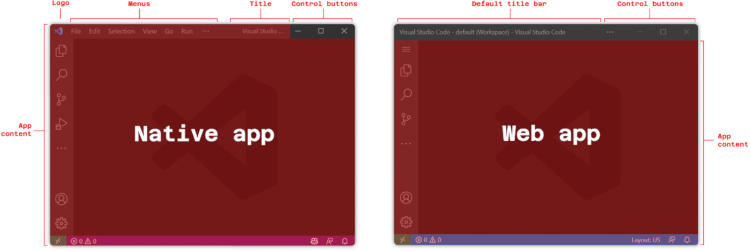
Microsoft представила функцию Window Controls Overlay, которая предоставляет разработчиками прогрессивных веб-приложений (PWA) дополнительные средства управления строкой заголовка. Это значит, что в среде Windows они станут более похожими на нативные программы.
Источник изображений: blogs.windows.com
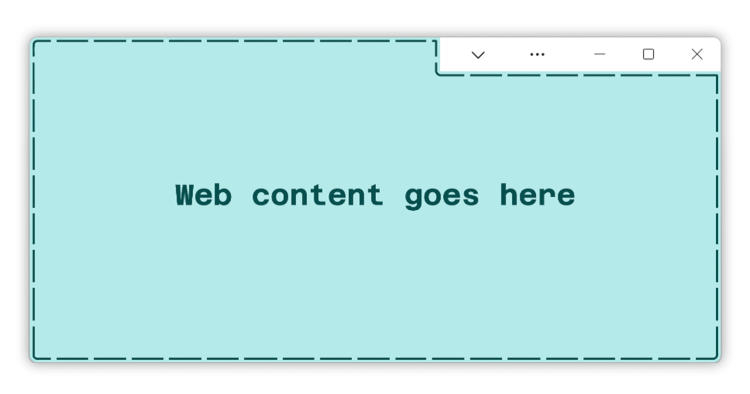
До настоящего момента у веб-приложений не было доступа к оформлению строки заголовка, что порождало непредсказуемые последствия: образование пустых пространств, конфликты цветов и прочие ошибки, из-за которых PWA резко отличались от традиционного ПО. С инструментом Window Controls Overlay все эти проблемы остаются позади: разработчики получили доступ ко «всей поверхности» окна приложения — нельзя настраивать только область в правом верхнему углу, где находятся кнопки управления окном.
Управление строкой заголовка в окне PWA осуществляется при помощи трёх инструментов: доступ к функции открывается в файле Web Application Manifest; управление внешним видом фрагмента строки производится в CSS с помощью функции env() и четырёх переменных titlebar-area-x/y/width/height; а обратная связь, позволяющая контролировать изменения в геометрии строки заголовка, осуществляется через интерфейс Navigator.windowControlsOverlay в JavaScript.

Первоначально Microsoft предложила данную функцию в январе 2020 года, показав её работу в демонстрационном веб-приложении. Поддержка Window Controls Overlay в Chrome появилась в апреле 2022 года в качестве бета-функции, а в августе с выходом Chrome 105 функция вышла в релиз.